こんにちは、風船(@fusen_niconico)です。
2月頃から「Fitbit Charge 2」を使っています。
この時は、「Jawbone UP2」と比較していろいろ書きましたが、その際に睡眠関係のトラッキングに弱いという結論を出しました。「Fitbitの製品は、運動系に強いデバイスだからこれは仕方ないだろうし、アップデートでも期待はできなそう」と思っていましたが、それでも内心ちょっとは期待していました。
そうしたら

なんと、新製品「Fitbit Alta HR」の登場と同時に「睡眠ステージ」という新機能が出てきました!これは、Blaze、新製品のAlta HR、そして現在愛用しているCharge 2が対応しています。今回、ようやく手元のCharge 2で「睡眠ステージ」が使えるようになりました。(一時的かもしれないですが)
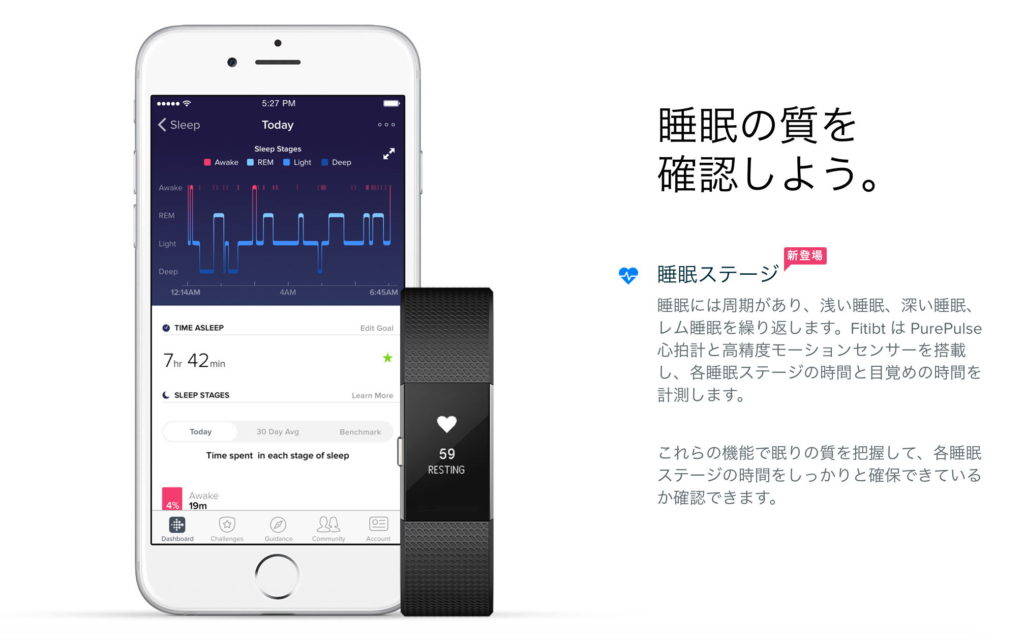
「睡眠ステージ」は、他の睡眠アプリやアクティブトラッカーでできていた、「浅い睡眠、深い睡眠」などを可視化できる機能です。なお、対応しているデバイス全てに心拍計が搭載されているので、これは「レム睡眠」も見ることができます。
以前のFitbitデバイスでは、「睡眠の状態、寝返りの回数、目覚めた状態」という非常に簡易的な項目しか出てこない「睡眠サイクル」でしたが、この新機能により、他の競合機能と同じようになったと言えます。
実際に使ってみたかったんだけど…
4月7日に新機能です!という感じの画面が出てきました。

<br>…?


これは!これは!ついに待望の機能がきた!?きた!?となりました。
でも…
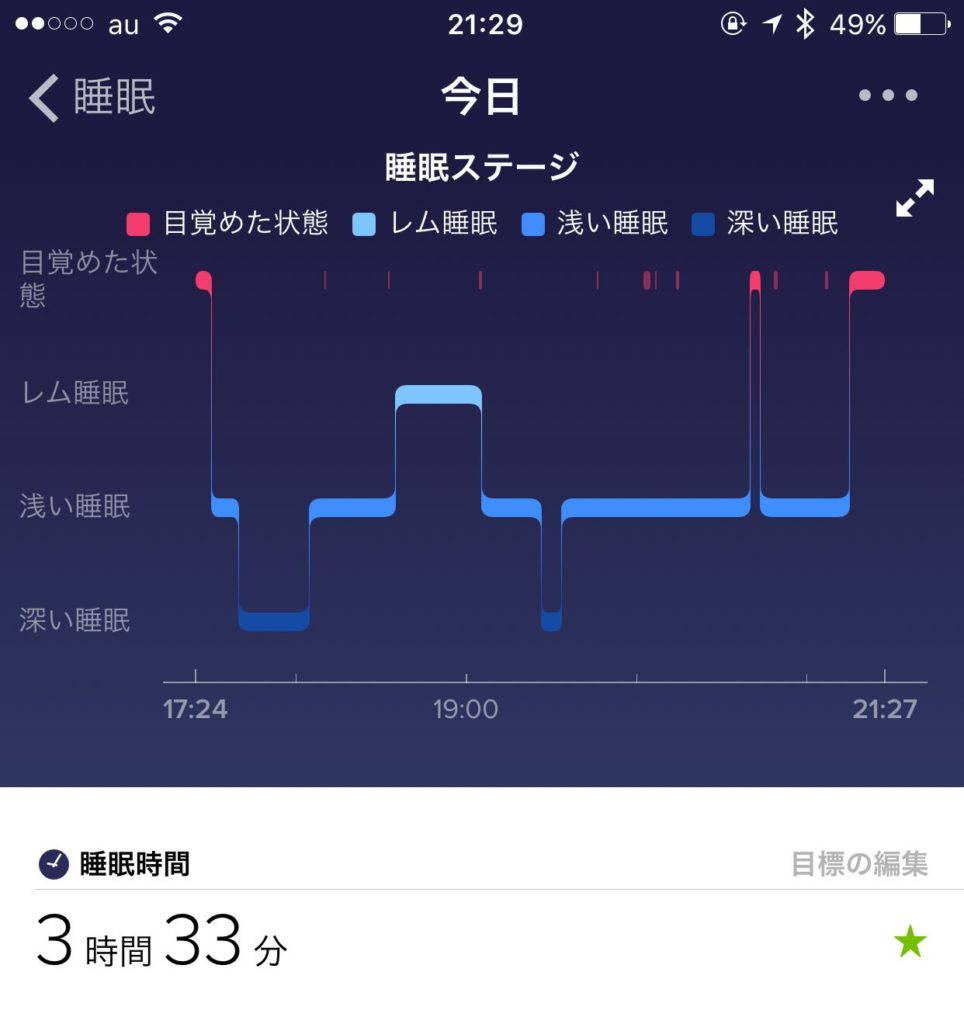
次の日の朝を楽しみでなかなか寝付けないという事態でしたが、何とか就寝し、翌朝アプリをチェックしてみても以前の「睡眠サイクル」の画面のままでした。
何でだと思いながらいろいろ調べてみましたが、登場して間もないせいか、ほとんど情報が出てきませんでした。
かろうじて出てきたものから漁ってみたところ
- 4時間以上の睡眠でないとトラッキングされない (ソース:Help article: 睡眠段階については何を知っておくべきですか?)
追記:4時間未満の睡眠でも睡眠ステージが出ました。目覚めた状態などを含めた合計の睡眠時間が4時間を超えていないとトラッキングは行われず、以前の睡眠状態になってしまうようです。

- 心拍数が計測できないと利用できない。 (ソース:Help article: 睡眠段階については何を知っておくべきですか?)
それから2・3週間以上たっても画面が変わらないのでついに気になり、公式サポートに問い合わせてみました。
以下は4月25日に公式サポートに問い合わせてみた結果です。
- ユーザー順次解放で利用可能になっていく。(ソース:公式サポートへの問い合わせ結果)
ということで、すぐには全員が利用できるというわけではないようですね。
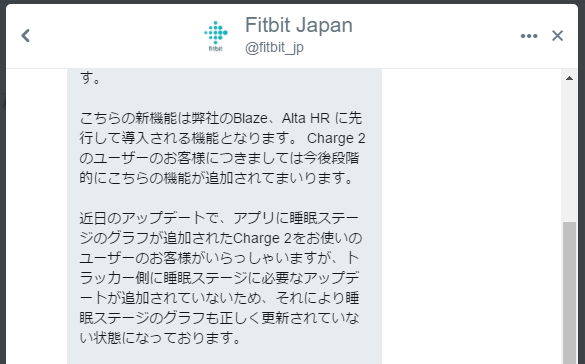
これ以外にも、公式に問い合わせた4月25日の段階で利用可能となっていても、デバイス自体に必要なアップデートが備わっていないため、正しくグラフは表示できていないという回答もいただきました。
その後…
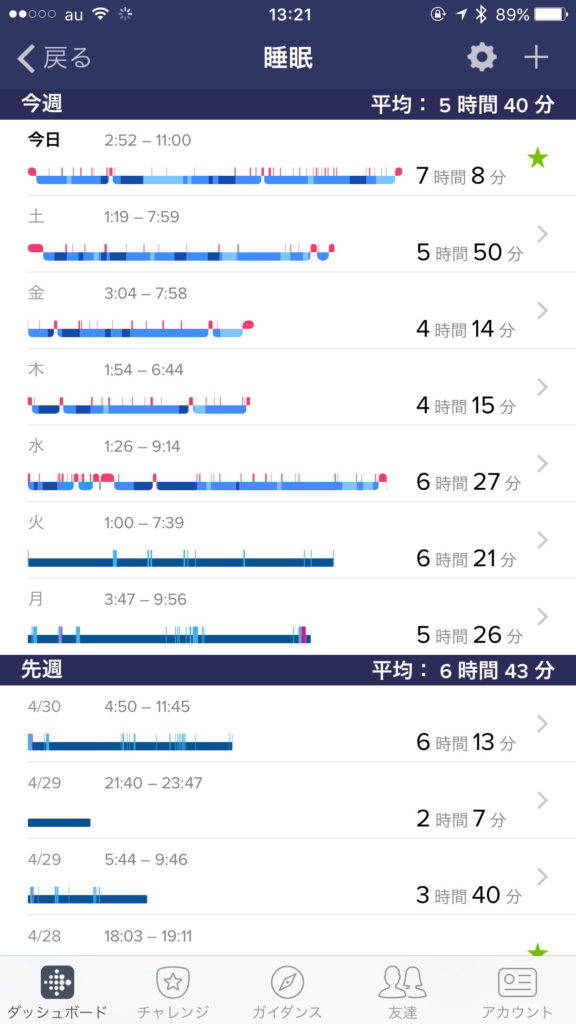
ある朝(といっても5月3日)、Fitbitアプリをみてみると睡眠の項目のグラフがいつもと違う色になっていることに気づきました。

みてみると

睡眠ステージだあああああ!!!
ついにこのときが来ました。
現在は
初めて出たときは、「一時的なものかな?」と思っていましたが、今のところは5月3日から本日(7日)までは毎日睡眠ステージが出ています。

睡眠ステージってどんなかんじ?
睡眠ステージのグラフ、当日の睡眠ステージ、30日間の平均、ベンチマークを見ることができます。
睡眠ステージのグラフ
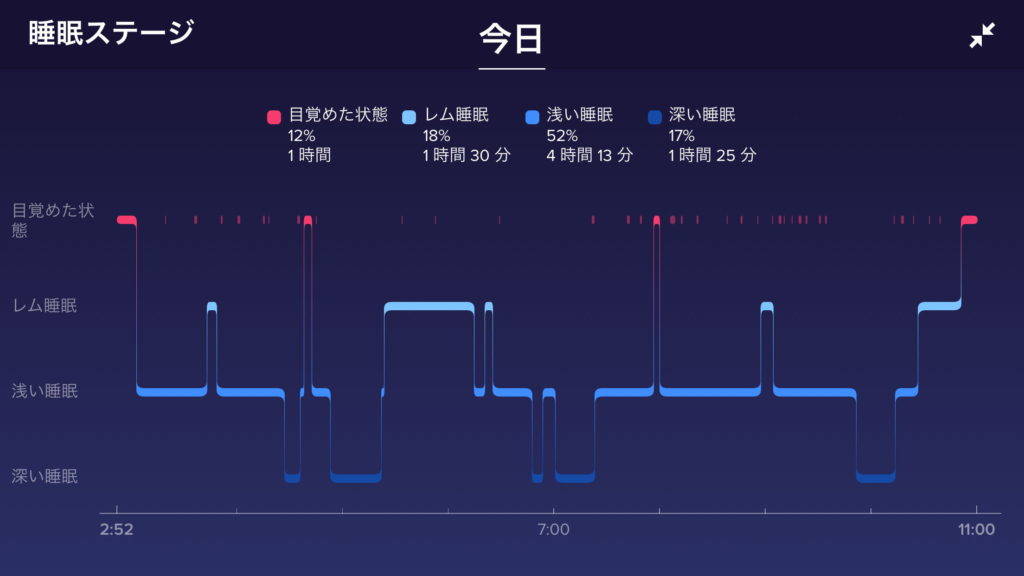
「睡眠サイクル」時と比べて、非常に詳しい睡眠データが出てきます。心拍数が計測できるおかげでレム睡眠も分かるのは非常に面白いと思います。

右上の拡大ボタンをタップすると

より詳しく見ることができます。
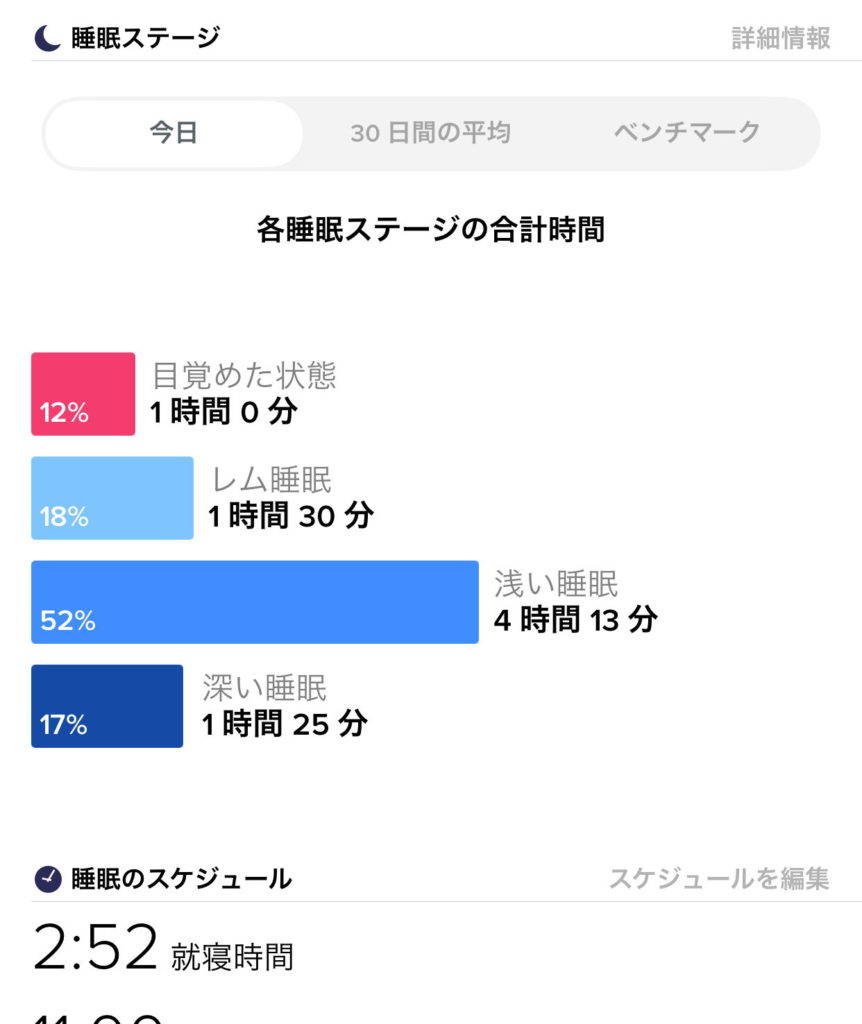
当日の睡眠ステージ
こちらは棒グラフで見ることができます。

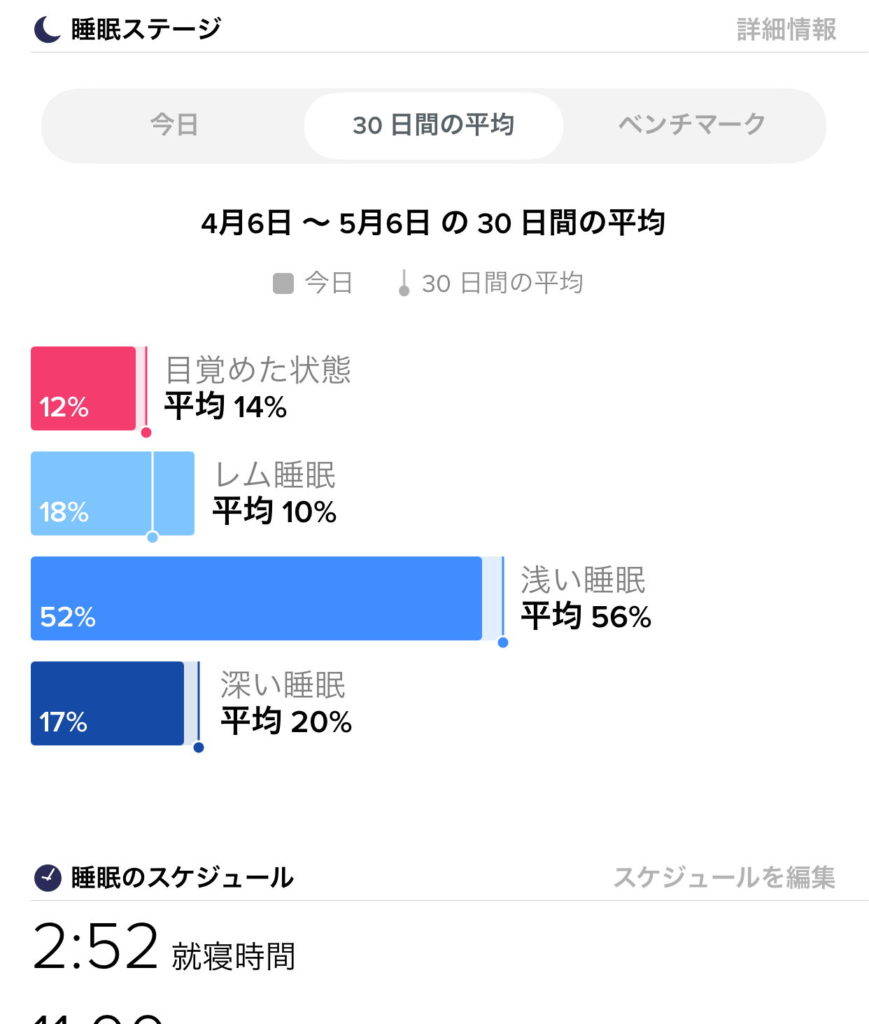
30日間の平均
30日間の平均を見ることができます。

私の場合は30日間の平均を出せるほど睡眠ステージを利用できていませんが、以前の情報も併せているのか、平均が算出されていました。この辺は1ヶ月程度使ってみてようやく効果を実感できる部分かもしれません。
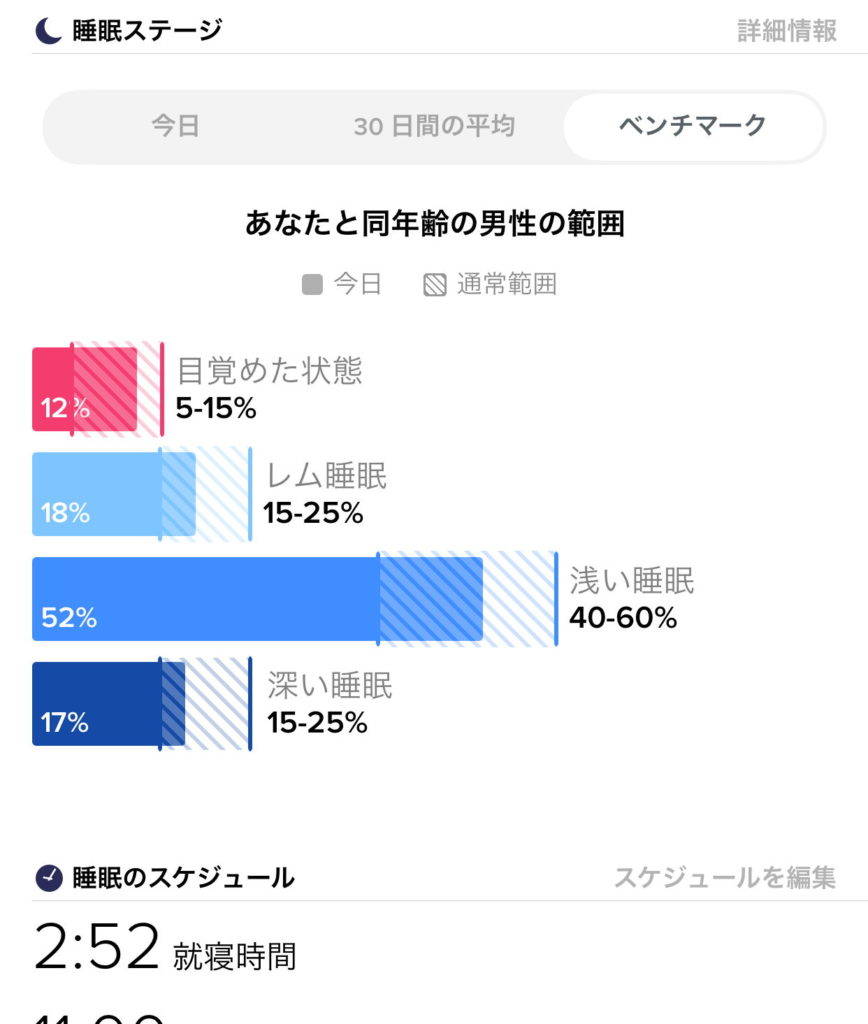
ベンチマーク
同性、同年代の人と比較して自分が各ステージでどれほど差があるのかを見ることができます。

今回のデータでは、全て平均に入っているのですが、時々レム睡眠が全く足りてないなどになっていたりもしますので、そういったデータから自分がどこを改善すればいいのかという目標立ての指標になるとおもいます。
最後に
ようやく念願の「睡眠ステージ」が私のFitbitにもやってきました。利用できているユーザーの件についてネットの情報を読んでいると、Charge 2の発売後間もなくして購入したという方でも使用できていないという例もあるようなので、解放されるユーザーはもしかしたらランダムなのかもしれません。
まだ正式公開されているものではないので、もしかしたら今後突然使えなくなるという可能性も否めません。
使ってみてなかなか好感触なので、正式公開が待ち遠しいです!